codepen.io/seyedahmaddv/pen/rNbYqRG
You can see the code in CodePen.
.
You can read the analyze of code:
HTML:
1. DOCTYPE and HTML Tags: The code starts with a DOCTYPE declaration indicating it's an HTML page. In the html tag, the language of the HTML page is set to "en".
2. Head Section: This section contains several meta and link tags to set page settings (such as viewport, meta charset, and linking to a stylesheet).
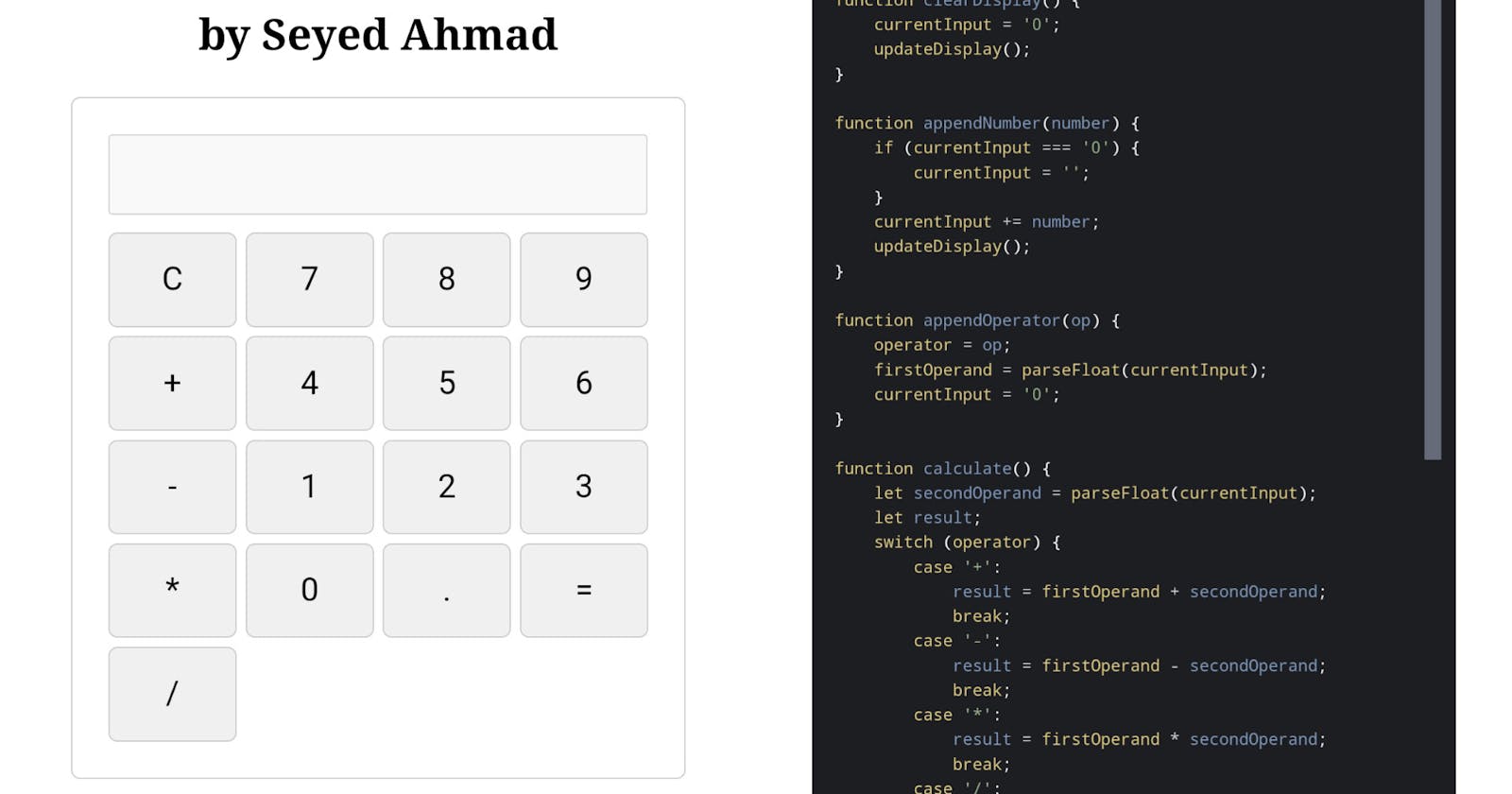
3. Body Section: This part includes necessary tags to create a calculator. An input with type "text" and id "display" is used to display user input and results, and a set of buttons (each calling a JavaScript function) are present.
4. CSS Styling: To improve the appearance of the calculator, a stylesheet named styles.css is used, referenced in the link tag in the Head Section.
5. JavaScript: The JavaScript code defined in this section contains functions for performing calculator operations (adding numbers, subtracting, multiplying, dividing, etc.).
Variables like currentInput, operator, and firstOperand are used to store input and operational values. Functions like appendNumber, appendOperator, calculate, and updateDisplay are used to perform mathematical operations and update the display.
With this code, users can input numbers, select desired operations, and view the result.
CSS:
Here's the analysis of the CSS style code:
```css
.calculator {
max-width: 300px;
margin: 100px auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
}
```
This block of code sets the styling for the calculator container. It specifies a maximum width of 300 pixels, centers it horizontally on the page with a top margin of 100 pixels, adds padding of 20 pixels inside the container, creates a 1 pixel solid border with a light gray color (#ccc), and applies a border-radius of 5 pixels to round the corners.
```css
.calculator input {
width: 100%;
margin-bottom: 10px;
padding: 10px;
font-size: 18px;
}
```
This part styles the input element within the calculator container. It sets the width to 100% of its container, adds a bottom margin of 10 pixels to create space between the input and buttons, sets padding to 10 pixels to provide inner spacing, and sets the font size to 18 pixels.
```css
.calculator .keys {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 5px;
}
```
This section styles the grid layout for the calculator buttons. It sets the display property to grid, specifies that the grid should have 4 columns of equal width (each taking up 1 fractional unit), and sets a gap of 5 pixels between grid items.
```css
.calculator button {
padding: 15px;
font-size: 18px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #f0f0f0;
cursor: pointer;
}
```
Thisblock styles the calculator buttons. It sets padding to 15 pixels to provide space around the button text, sets the font size to 18 pixels, adds a 1 pixel solid border with a light gray color, applies a border-radius of 5 pixels to round the corners of the button, sets the background color to a very light gray (#f0f0f0), and changes the cursor to a pointer when hovering over the button.
```css
.calculator button:hover {
background-color: #e0e0e0;
}
```
Finally, this part changes the background color of the calculator buttons to a slightly darker shade of gray (#e0e0e0) when hovering over them to provide visual feedback to the user.
JavaScript:
Here's the analysis of the JavaScript code:
```javascript
let display = document.getElementById('display');
let currentInput = '0';
let operator = '';
let firstOperand = 0;
```
These lines declare variables for accessing the display element, storing the current input, storing the operator for calculations, and storing the first operand for calculations, respectively.
```javascript
function clearDisplay() {
currentInput = '0';
updateDisplay();
}
```
This function clears the current input by resetting it to '0' and then calls the updateDisplay function to reflect the change on the calculator display.
```javascript
function appendNumber(number) {
if (currentInput === '0') {
currentInput = '';
}
currentInput += number;
updateDisplay();
}
```
This function is called when a number button is clicked. If the current input is '0', it replaces it with the clicked number; otherwise, it appends the clicked number to the current input. Then, it updates the display to reflect the changes.
```javascript
function appendOperator(op) {
operator = op;
firstOperand = parseFloat(currentInput);
currentInput = '0';
}
```
This function is called when an operator button (+, -, *, /) is clicked. It sets the operator variable to the clicked operator, converts the current input to a floating-point number and assigns it to the firstOperand variable, and resets the current input to '0'.
```javascript
function calculate() {
let secondOperand = parseFloat(currentInput);
let result;
switch (operator) {
case '+':
result = firstOperand + secondOperand;
break;
case '-':
result = firstOperand - secondOperand;
break;
case '*':
result = firstOperand * secondOperand;
break;
case '/':
result = firstOperand / secondOperand;
break;
default:
result = secondOperand;
}
currentInput = result.toString();
updateDisplay();
}
```
This function calculates the result based on the stored operator and operands. It first converts the current input to a floating-point number and assigns it to the secondOperand variable. Then, it performs the corresponding arithmetic operation based on the operator using a switch statement. Finally, it converts the result to a string, updates the current input, and calls the updateDisplay function to show the result.
```javascript
function updateDisplay() {
display.value = currentInput;
}
```
This function updates the display with the current input value. It sets the value property of the display element to the current input value, effectively updating what is shown on the calculator screen.